网页设计缺乏创意?可能你缺少一个“框”

网页的制作与设计,有时缺乏的并非是技术,而是思路。
很多时候,我们制作的网页看起来不够美感,没有创意,LOW…等等,往往也就在于我们缺乏开阔性的思维。
今天,青柠君与您分享的一个小技巧——给你的网页设计增加一个“框”。
在网站页面的众多元素中,“框”可以被视为一种运用较少的元素。当我们能够熟练的运用“框”这一元素后,就让整个页面看起来颇具设计感!
这里为大家做了4点总结,运用好这4点,你的网页不一定能够多么地高大上,但至少看起来会美观很多。
1. 强调
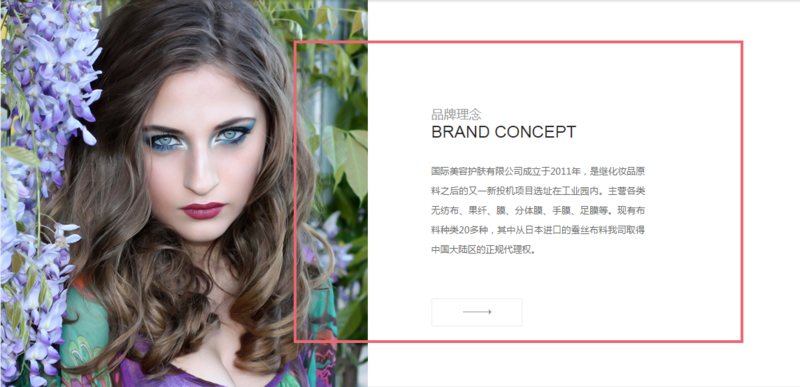
如何让文字内容在众多元素里面突出。 要么弱化其他,要么强化自己,显然下面的设计中为了让用户第一视觉就能看到表达的文字信息,所以设计师利用了方框的元素进行了强突出。既强调了重要信息也不丢失画面的美感和创意。

青柠品牌设计工作室网站模板
当然,还可以针对不同的形状,添加不同的框。

青柠品牌设计工作室 网站模板

青柠品牌设计工作室 网站模板
2. 略有错位
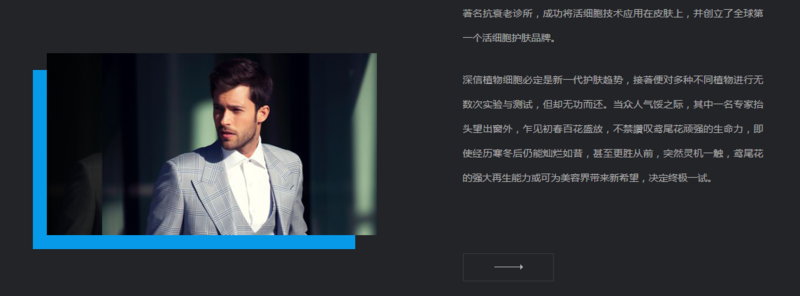
为了让图片和文案左右两边的视觉平衡,于是加入了“框”的元素与图片进行结合。瞬间整个画面变的富有设计感起来了。通常这种框,都是框在图片元素外的。

青柠品牌设计工作室 网站模板
3. 连接互动,信息引导
有效的引导了用户的视觉,从上而下的浏览,同时使得整个画面不会出现头重脚轻的问题。另外这样的处理让整个版面设计上更加新颖,使得网页脱颖而出。

青柠品牌设计工作室 网站模板
4. 修饰
当我们在设计网站页面中的一段文字的时候,有时候画面太单薄,一些设计师会用其他的方式进行修饰,但是也有设计师利用“框”元素,不一定是完整的框,这样整个画面一定会别具一格。

青柠品牌设计工作室 网站模板
当然,除了上述4点外,“框”元素还有很多用处和处理方法。今天的文章主要是抛砖引玉,给大家在网页设计时提供一个更广阔的思路,希望对你有所启发。
总结
任何网页设计趋势的形成都在于有了大家灵活应用,才能总结创新。我个人认为每一种元素,只要在对的环境中,去运用。都可能会出现达到意想不到的设计效果。
青柠品牌设计工作室原创文章,转载请注明出处
原文链接:http://www.limego.cn/nd.jsp?id=159&_np=104_545

青柠品牌设计工作室手机网站二维码,扫一扫,了解更多
- 企业开展微信营销的重要性 2017-07-03
- 青柠品牌设计工作室手机网站设计案例欣赏 2017-07-01
- 青柠品牌设计工作室商城网站设计案例欣赏 2017-07-01
- 青柠品牌设计工作室宣传单/折页设计案例欣赏 2017-07-01
- 青柠品牌设计工作室企业PPT设计案例欣赏 2017-07-01
- 青柠品牌设计工作室创意海报设计案例欣赏 2017-07-01
- 青柠品牌设计工作室精美画册设计案例欣赏 2017-07-01
- 青柠品牌设计工作室淘宝网页设计案例欣赏 2017-07-01
- 青柠品牌设计工作室企业文化网站设计案例欣赏 2017-07-01
- 上手即用!4个技巧助力企业更好的进行软文营销 2017-06-30
- 人气好文!品牌吸粉、传播、转化在互动营销中的经验总结 2017-06-29
- 企业建站 | 内容策略是刺激转化率的有力武器 2017-06-23
- 传统企业想转型?您的企业需要一个全网营销网站 2017-06-19
- 为什么极简主义风格的网站模板如此受企业欢迎 2017-06-18
- 不懂代码没问题!青柠设计无代码建站平台,您的企业值得拥有 2017-06-14
联系方式
- 地址:广西柳州柳北区柳长路钢材市场C栋1号
- 邮编:545002
- 电话:18177296290
- 创始人兼CEO:汪先生
- 手机:13597066859
- QQ:1872187250
- Email:1872187250@qq.com